Updated August 18, 2014 with additional information on multiple H1’s and a video from Matt Cutts.
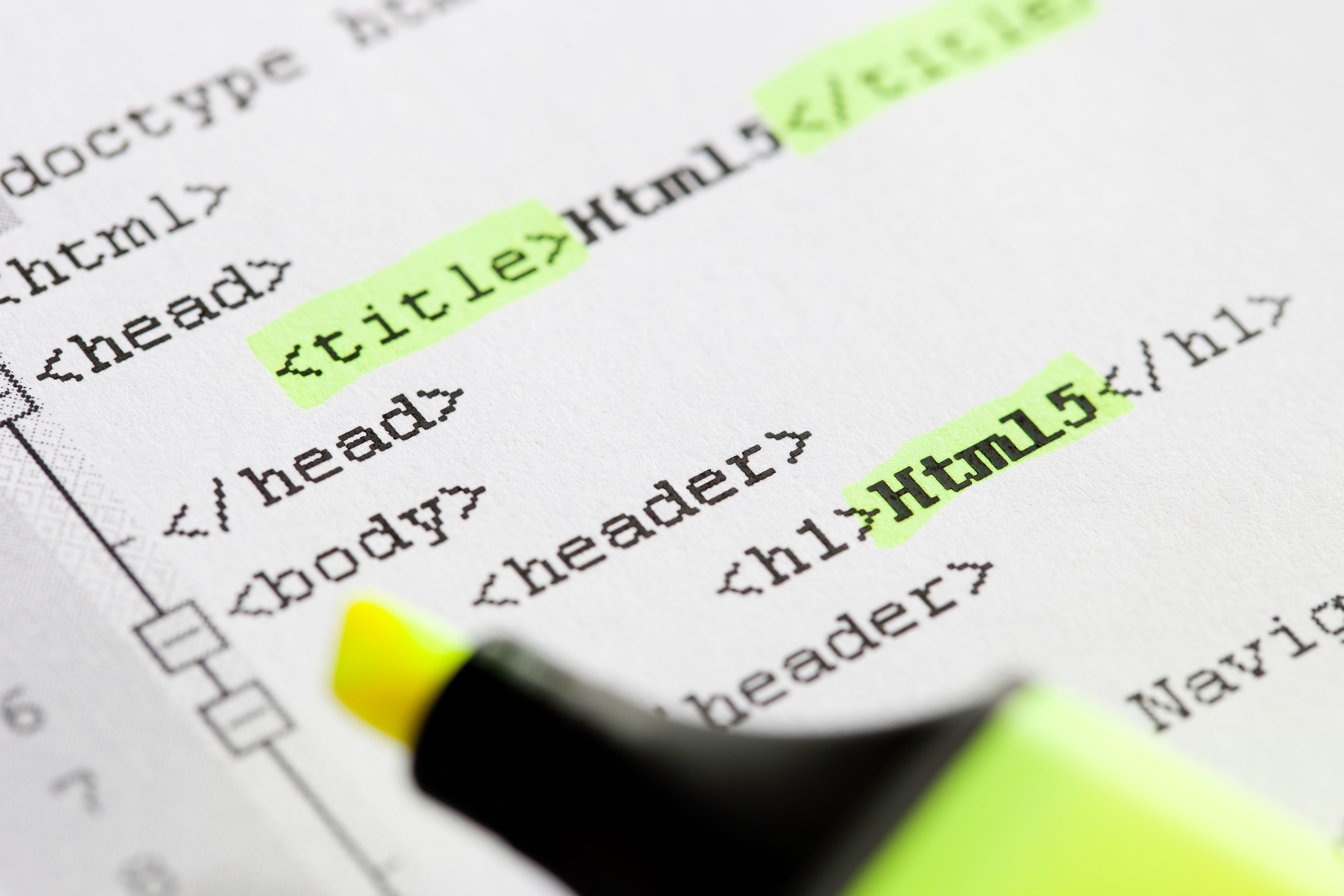
The header tag, or the <h1> tag in HTML, will usually be the title of a post, or other emphasized text on the page. It will usually be the largest text that stands out. There are other header tags in HTML too, like an h2, h3, h4, etc. Each can have a lesser degree of importance on the page, but it really depends on how your HTML/CSS guy did the layout. Sometimes, they make your logo the h1 – because it’s in the “header”, but it would be best to make the h1 the title of the page or post instead.
How you write your header, or h1 tag, is going to be similar to how you wrote your title tag. Sometimes these can be the same, and that’s OK. Here are a few tips:
1. Put your header tag <h1> </h1> at the top of the page, preferably after the <body> tag.
2. Are you targeting the keywords you wish to rank higher for? If not, go in and modify your tags slightly to include those words. If your h1 happens to be an image, use the image alt tag to add those juicy keywords.
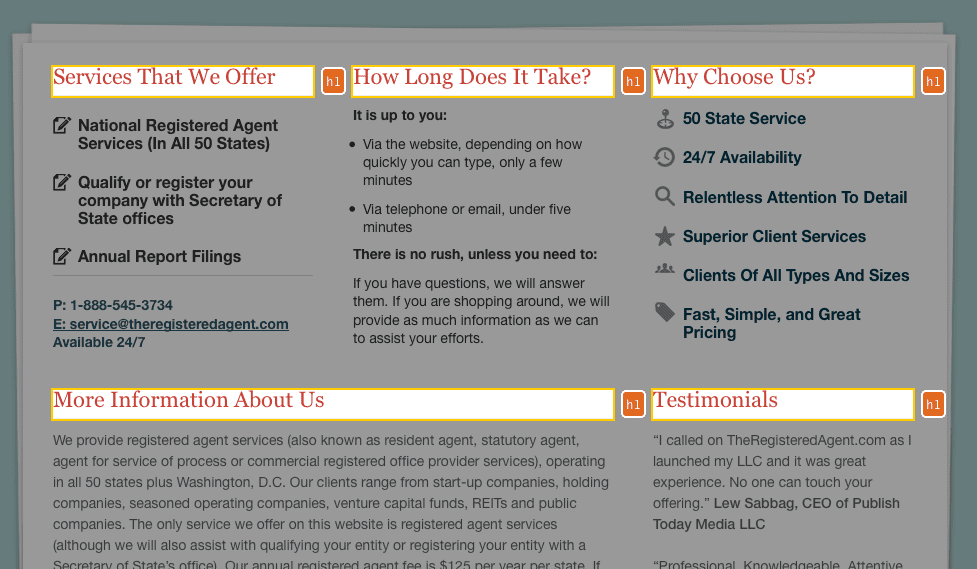
3. Can I have more than 1 header tag on the page? Google will not penalize you, but one is preferred. If you have a need for multiple titles, then perhaps it should be broken into multiple pages, or use one h1, or multiple h2’s. Here’s a video from Matt Cutts explaining that: